Instalación
Una vez comprado el plugin y descargado el ZIP, dirígete a tu sección de Plugins > Añadir Nuevo.
Configuración
Una vez que tenemos el plugin instalado, debemos configurarlo para que los productos se importen en Holded. Para ello, debemos seguir estos pasos:
- Vamos a WooCommerce > Conectar Holded
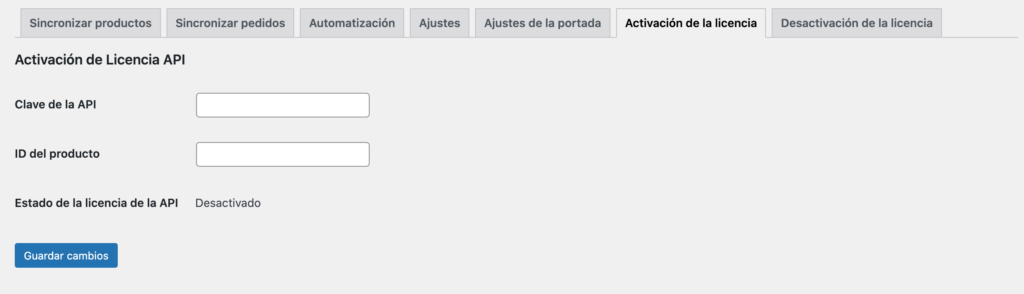
- Activamos la licencia que nos facilitará las actualizaciones del plugin en el menú de Activación de la licencia.
- También necesitaremos añadir la API Key de Holded. En ajustes, introducimos la API Key de Holded (instrucciones de cómo conseguirla a continuación).
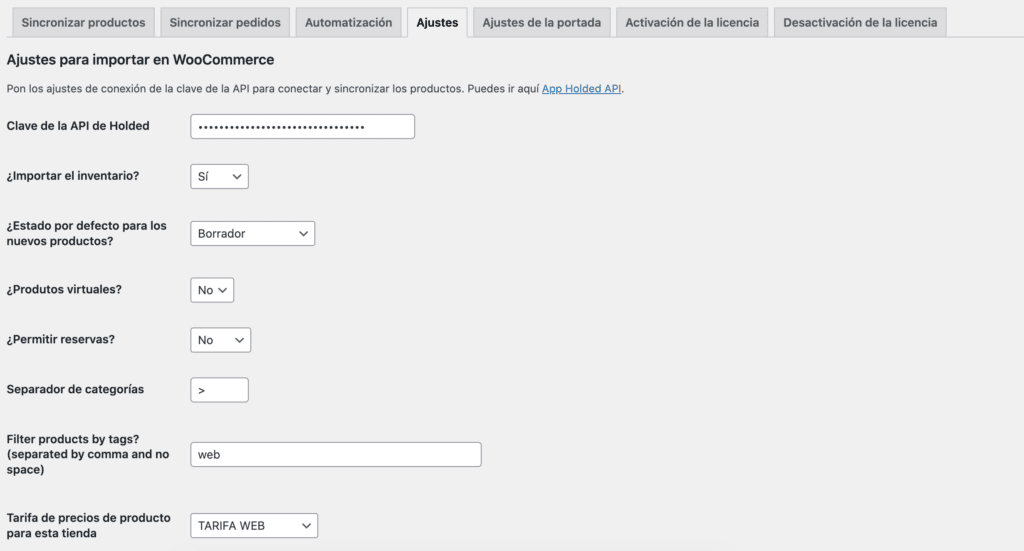
- En Ajustes, tenemos diferentes opciones de inventario, filtrado de productos, tarifas y generación de pedidos en Holded.
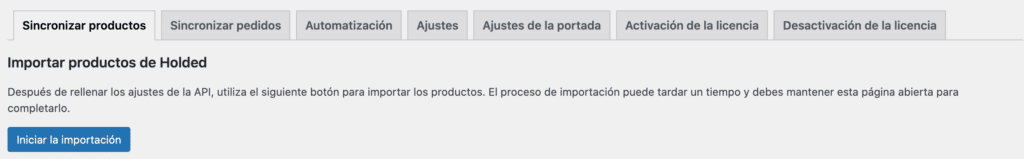
- Ya podemos llevar a cabo la sincronización de productos y la importación. Dentro de Sincronización de productos > Iniciar la importación.
- En Automatización se establece los ajustes el tiempo para la sincronización de productos.



Cómo conseguir la API Key de Holded
Estos son los pasos que debes seguir para conseguir la API Key de Holded para introducirla en la configuración del plugin en WordPress y sea posible la conexión.
- Dentro de tu cuenta, haz clic en el nombre de tu empresa.
- Ve a tu perfil > configuración.
- Ve al apartado sistema y accede al apartado «Desarrolladores».
- Haz clic en el apartado API Key y cópialo.
Diseño del PDF
Ahora podemos elegir el diseño del PDF que genera el documento en Holded. Esto nos permite tener un diseño diferente en tu tienda online. Hasta el momento Holded no nos facilita por programación los tipos de diseño que tiene una cuenta, esto hace que necesitemos hacer unos pasos que normalmente no serían necesarios si nos dieran dicha información. Ya lo hemos reportado, esperemos que nos respondan pronto 🧐.
¿Cómo se realiza?, siguiendo los siguientes pasos:
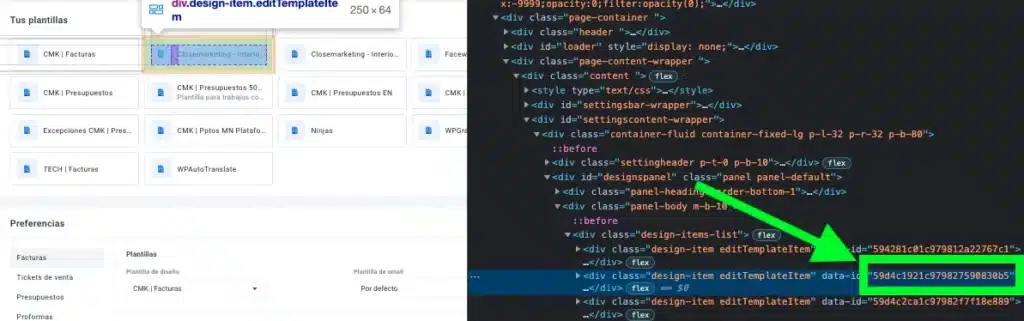
- En la sección superior derecha, Configuración > Facturación, tienes la sección de creación de plantillas.
- Le damos botón derecho del ratón y opción inspeccionar, en la barra derecha o inferior te aparece una información del código fuente. Los datos que hay en data-id, es la id del diseño.

3. Dicha ID, la copiamos y pegamos en las opciones de nuestro plugin.
